Description
Need professional support?
Get starting FREE support
Get starting PREMIUM support
- Stop re-using the same content over and over again!
- Stop inserting PHP code to function.php!
- Stop adding google analytics, yandex metrics and external code to header and footer php files!
- Stop wasting time on changing 100 pages with repeated content!
Woody Code Snippets will make your life so much easier. The plugin helps to create and store code snippets or duplicated text in a special library at the admin bar of your website. Use the shortcode to add a snippet anywhere on your website. Or do it automatically, for example: head, footer and post injections. You can show or hide code snippets using conditional logic.
Why do you need this plugin?
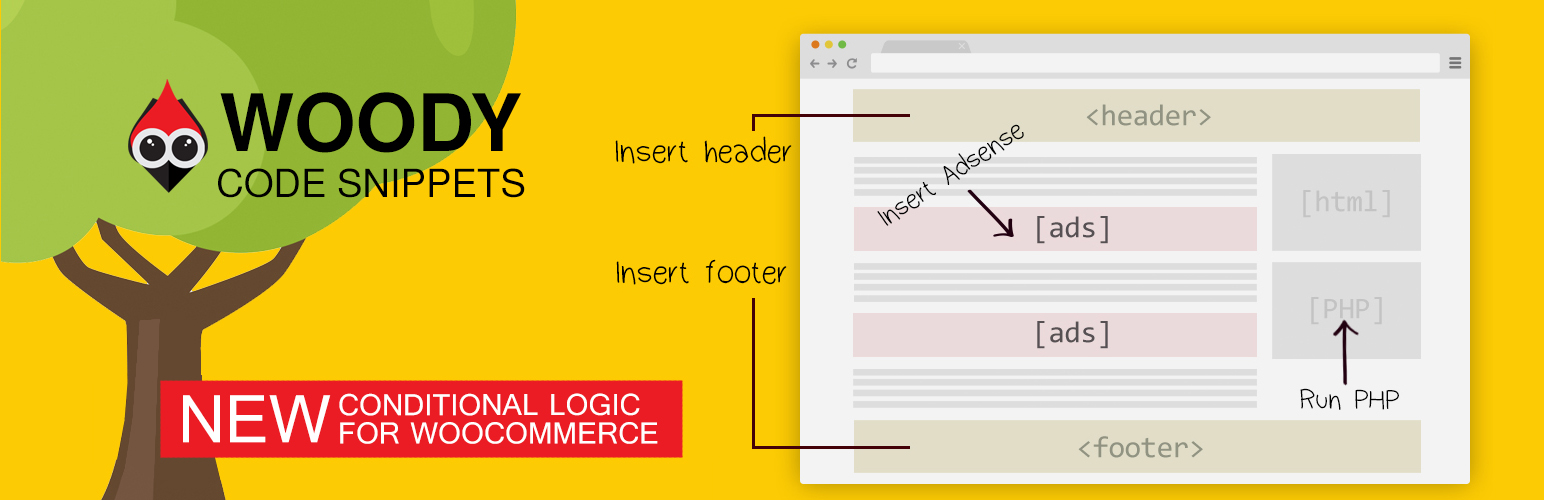
- Insert Headers and Footers
- Insert Google AdSense Ads, Amazon Native Shopping Contextual Ads, Yandex Direct Ads, Media.net on your website.
- Insert Google Analytic Tracking code, Yandex Metrika Tracking Code, Yandex Counter to Header, Footer.
- Insert PHP Code Snippets and execute on your website. Register PHP functions, classes, global variables everywhere.
- Insert Social media widgets, add any external resources widgets.
- Insert Facebook Pixels, Facebook Scripts, Facebook og:image Tag, Google Conversion Pixels, Vk Pixels.
- Show or hide code snippets based on conditional logic.
- You can save templates of posts or page builders, quotes, and galleries to re-use them on your website.
- Roll back changes with Code Revisions (Premium)
- Cloud storage for snippets (Premium)
- Synchronize snippets between your sites using the cloud (Coming soon)
- Ready-made snippets in our cloud that will help you solve some of your cases (Premium)
Need premium features?
How It Works?
Example #1
You create a new javascript snippet and add a code you’d like to place on a website. Html snippet editor provides you with tooltips and highlights errors in syntax. Now you need to define where to put a code. For example, you can place the code in header, footer of all pages. This works great for Google Analytics. Create an additional condition: do not show this code to the administrator. It will prevent from tracking user role.
Example #2
You create a text snippet and add a repeated text or a template. You can add a shortcode for the contact form, in case it’s universal for all website pages. Now you can add conditions to show this content to registered users only. Save the text snippet and go to editing pages. If you use the Gutenberg editor, you need to select a special unit. For the classic editor, click the icon of our plugin and add a shortcode of your new snippet.
As you can see, working with snippets is super easy!
All Plugin Features:
- Header footer code manager
- User-friendly code editor with syntax highlighter.
- Create rich text ads using a classic WordPress editor TinyMCE.
- Use shortcodes to place a snippet anywhere on a website.
- Use a special unit to add a snippet in Gutenberg Editor.
- You can send content and additional attributes to a snippet using a shortcode or a special unit (Gutenberg Editor).
- Place post snippets automatically on all pages.
- Run PHP code everywhere or for a certain shortcode.
- Use JavaScript, CSS, and HTML code to create code snippets.
- The Unlimited number of code snippets.
- Use shortcodes of other plugins.
- Show or hide code snippets based on conditional logic.
- Export/Import of code snippets.
Where Can You Place a Snippet Automatically?
All website:
Insert Headers and Footers on all pages:
- Insert Header — code snippet is added to the source code in header before the tag.
- Insert Footer — code snippet is added to the source code in footer before the